시작하기 전에
제가 속한 팀에서 작업한, Notebook 프로젝트는 Android로도 개발했습니다.
웹으로 작업한 디자인과 최대한 동일한 환경을 제공하기 위하여 휠스크롤이 가능한 Picker(선택기) 위젯이 필요했습니다.
커스텀 작업이 가능한 NumberPicker가 최적이라는 것을 확인했고, 이에 따라 작업을 하기 시작했습니다..
그러나, 문제가 생겼습니다.
일단 기본 옵션으로 휠스크롤 모양으로 바뀌지 않다는 것,
그리고 Picker 의 값을 누르면 값이 수정이 된다는 문제였습니다.
NumberPicker 휠스크롤 모양으로 바꾸기

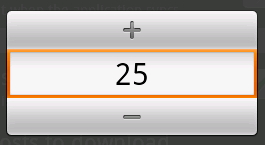
기존 NumberPicker는, 위 사진 처럼 +/- 버튼이 있는 형태였습니다.
그러나, 현재 우리가 많이 사용하는 앱은 이런 디자인을 잘 사용하지 않습니다. 따라서 바꿔보겠습니다.
해결 방법
API Level 11 (허니콤) 부터 적용할 수 있습니다
1 | private NumberPicker npDetailSentence; |
NumberPicker의 값을 수정 할 수 없도록, 포커스 막기
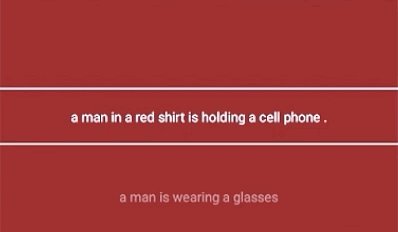
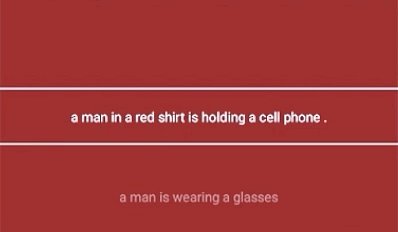
위에서 언급한 내용대로, 아래 사진과 같이 휠스크롤 디자인으로 변경했습니다.
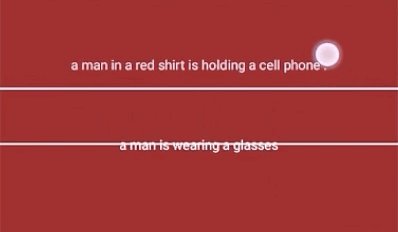
그런데 문제가 생겼습니다. 위와 같은 이미지처럼, 값을 누르면 변경하는 키보드가 올라옵니다.
따라서 이 값을 수정하지 못하도록 포커스 자체를 막도록 해봅시다.
해결 방법
1 | private NumberPicker npDetailSentence; |
결과
기존에 가공된 값을 설정하며, 디자인을 조금 더 가공한 결과
아래와 같은 결과물을 얻을 수 있게 되었습니다!

그림 출처
- NumberPicker 휠스크롤 모양으로 바꾸기